First a flashback.

How I started coding



Where does our editors fit?
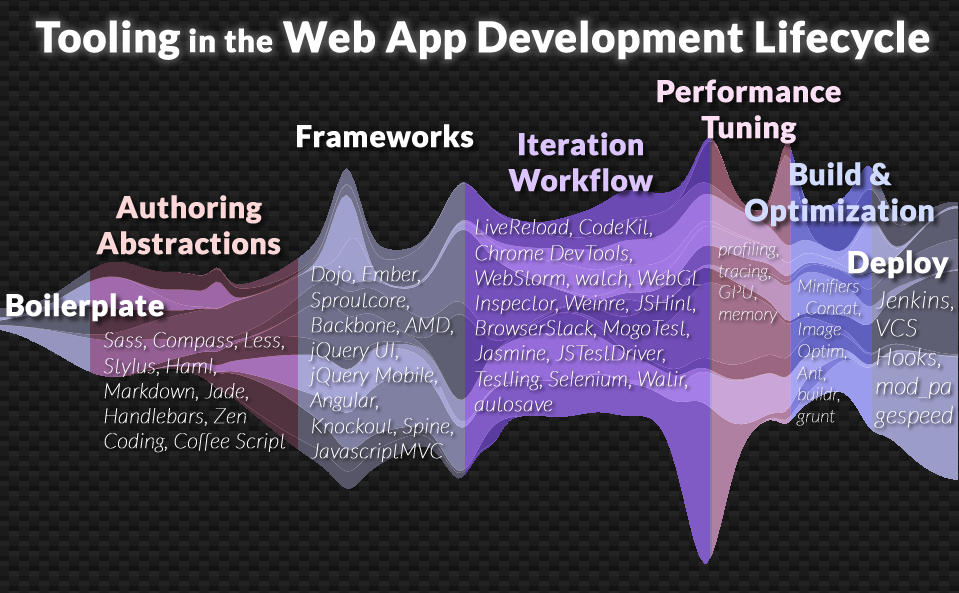
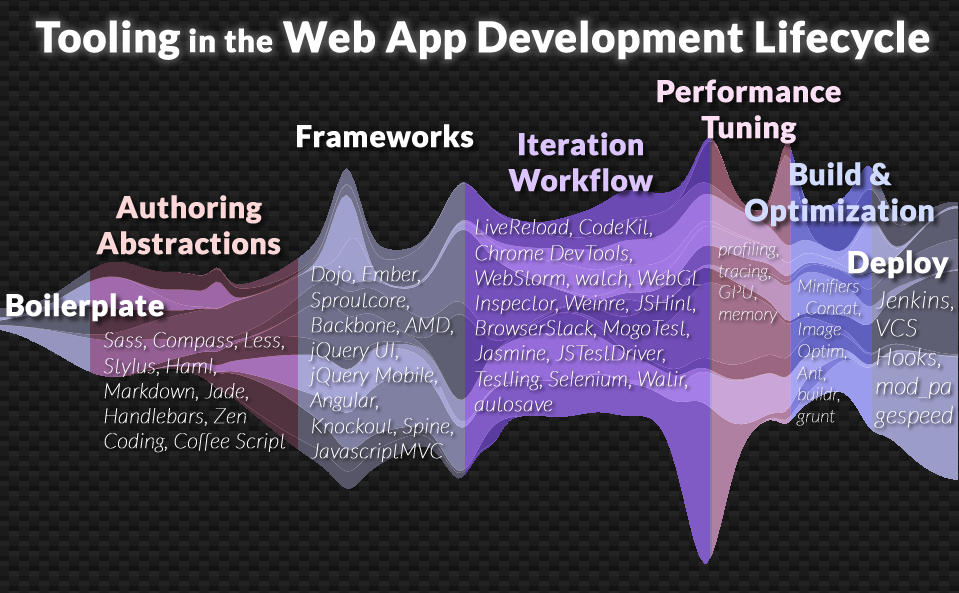
Today's webplatform.

The browser is our application runtime
What has happend?
Browser tooling.
Blackboxes.

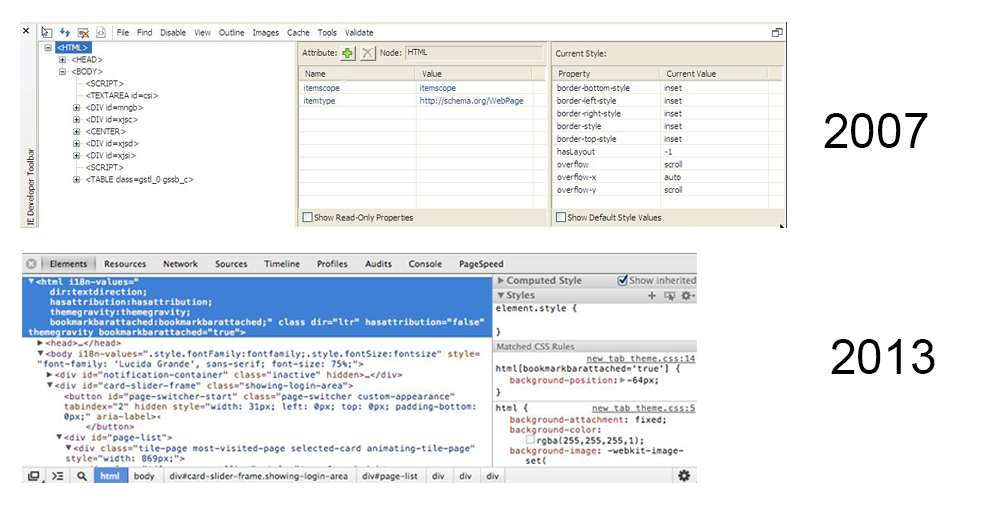
IE Developer Toolbar

Firebug

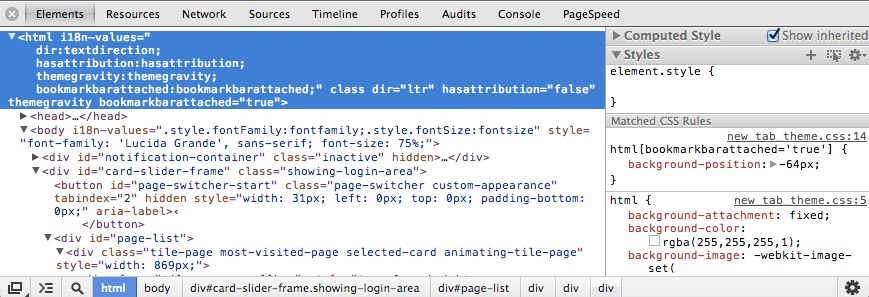
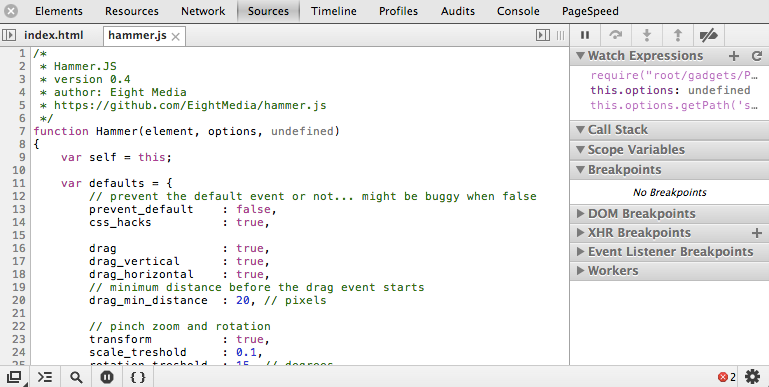
Chrome & Firefox DevTools


Dogma.

What about our workflow?
It hasn't really changed.
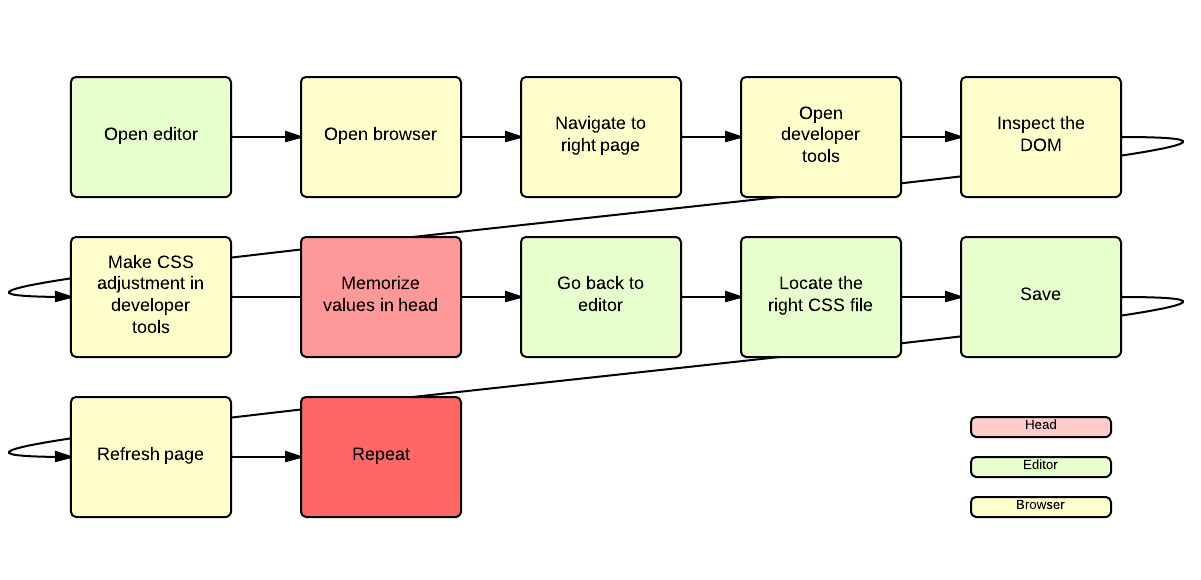
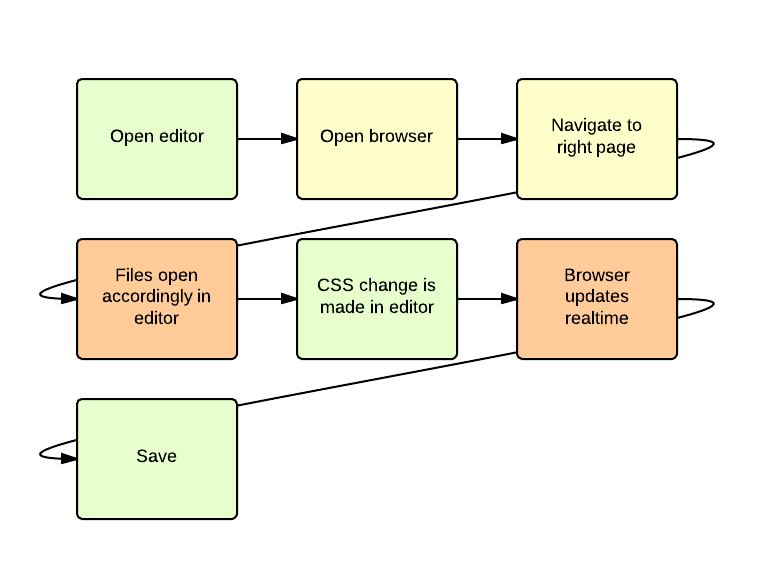
Typical bug-fixing workflow

Reality.
= our web development workflow is completely broken
What have we done to fix it?
Fixing the symptoms with more tools.
More tools.

Adding more complex workflows.
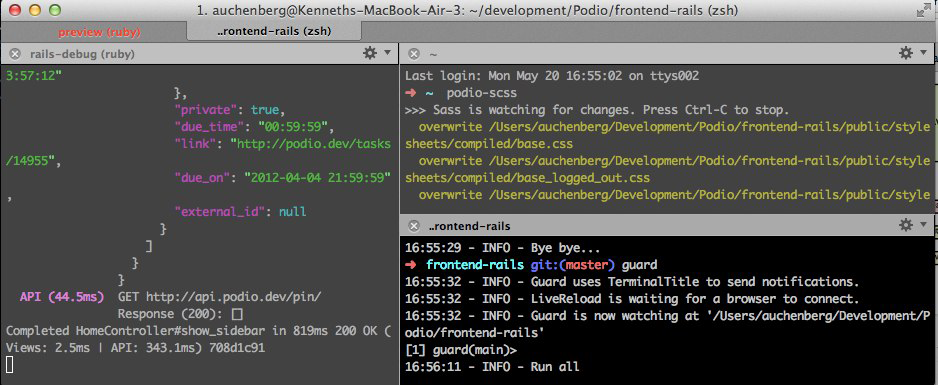
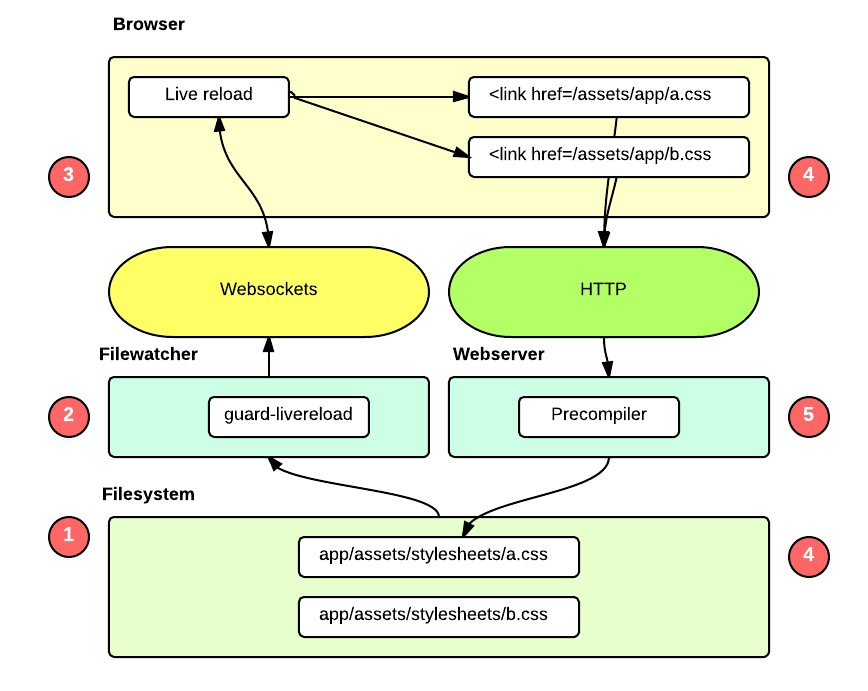
LiveReload workflow

Introducing new prototyping tools.
JsBin, CodePen, JsFiddle and many others



DevTools becoming your editor.
Chrome "Studio"

What does it mean?
Does this mean that the browser vendors are on their way to compete with the editor vendors?
Stop.
Our assumptions are wrong.
Reality.
Application runtime.
We live here.

Disconnect.

What do we need?
Keep our editors being editors, and let’s integrate.
A more sane workflow

I think deep integration between our editors and browsers is the key to better a webplatform.
What's happening?
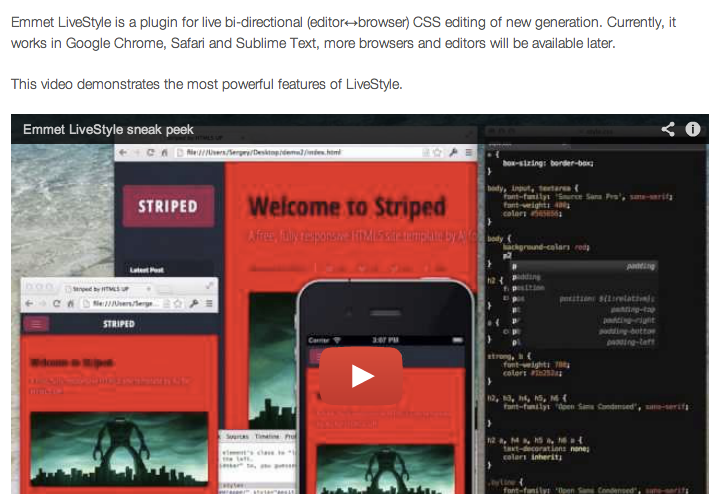
Emmet LiveStyle

Microsoft BrowserLink

Stop again.
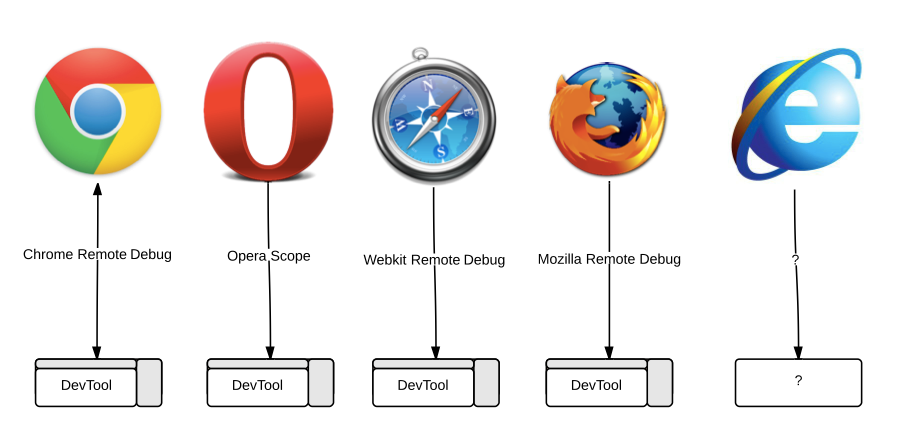
Inventing proprietary protocols.
Remote debugging protocols.
Remote debugging protocols

What if we did something about it?
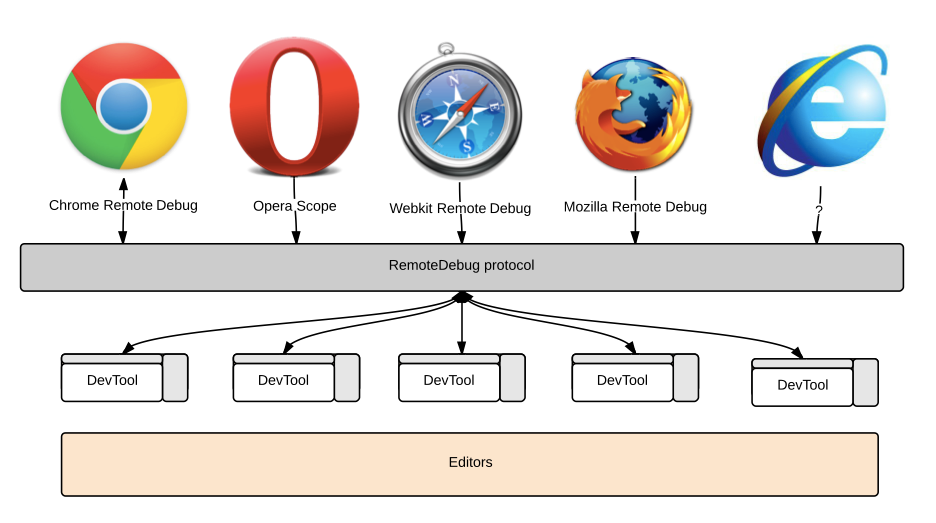
RemoteDebug.org
RemoteDebug vision

Why the Chrome protocol?
Documented + integrations
Like Lighttable and Brackets
Enough talk.
The open web follows standards.
Our tools should too.
Get Involved

Thanks.